
背景
公司项目使用的Cordova混合开发的,有一个模块以前用H5实现的,新版本用原生来实现,于是需要迁移数据。H5使用的Local Storage存的数据,原生要拿到数据有两种方案:
- 用
WebView执行js方法来读取数据; - 找到
Local Storage存储路径,直接读取;
方案一实现起来比较简单,但是会存在一些问题,需要多开一个Webview来迁移数据,而且这个过程不好控制,不是最优解,本文讨论的是方案二。
直接读写Local Storage
先说结论,Local Storage的其实是一个Sqlite数据库,我们要读写数据只要找到这个数据库,然后就可以实现手动读写了。
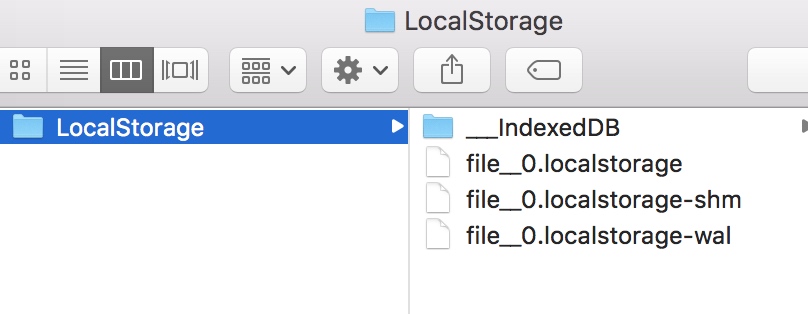
数据库存放路径
iOS 5.1及之前使用UIWebView:Library/Caches/
iOS 5.1之后使用UIWebView:Library/WebKit/LocalStorage/
WKWebView:Library/WebKit/WebsiteData/LocalStorage/
// UIWebView可以从UserDefault取出LocalStorage的路径
[[NSUserDefaults standardUserDefaults] objectForKey:@”WebKitLocalStorageDatabasePathPreferenceKey”]

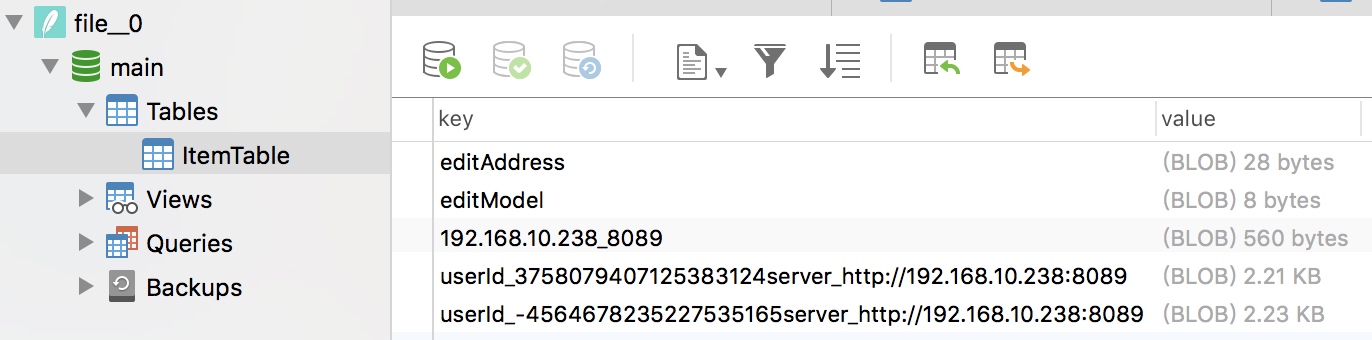
数据存储方式
数据存在ItemTable表,只有key和value两个字段,key直接用NSString可以取出来,value取出来是一个NSData,需要用NSUTF16LittleEndianStringEncoding解码。

读写数据
写了个简易的Demo,用的FMDB来操作数据库,这里就不介绍了。
1 | // 取数据 |
1 | // 存数据 |
WebKit源码分析
为了找到Local Storage存放的路径,在网上找了很多资料,发现这方面的资料很少,也没有怕出现各种坑或者系统版本兼容,于是决定研究下WebKit源码,从源码里面找答案。
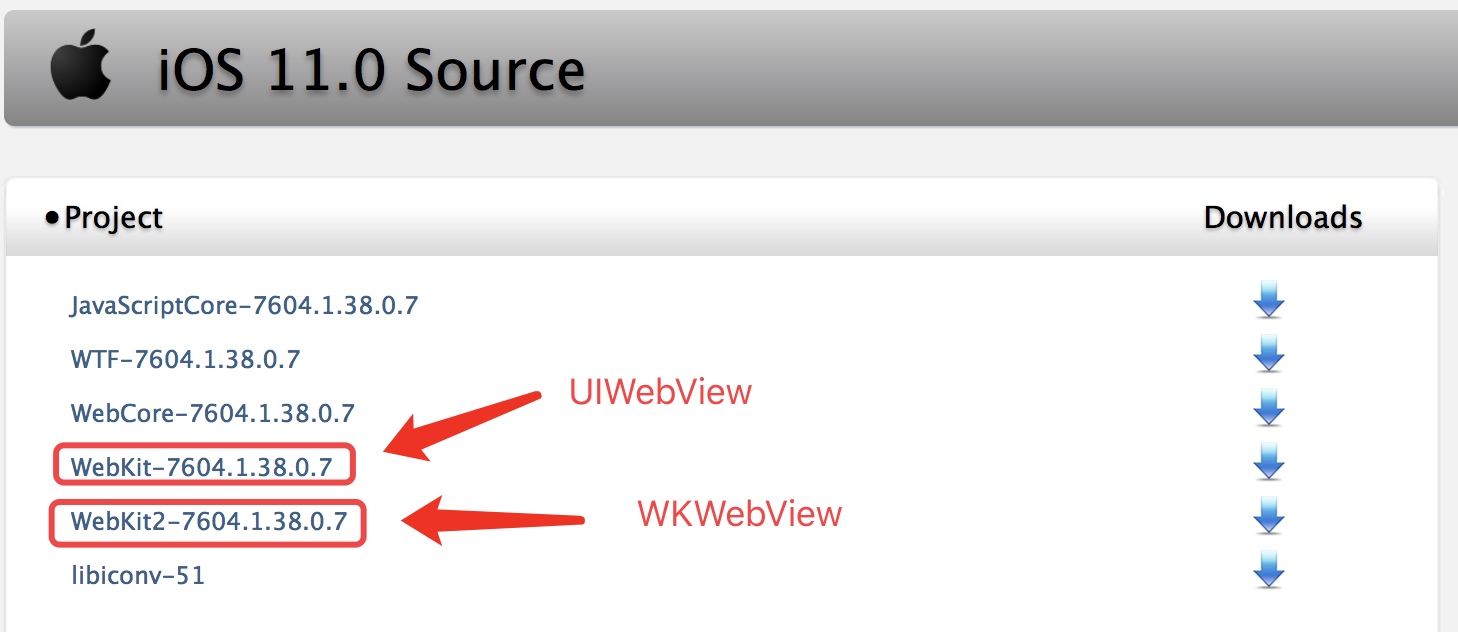
Webkit、WebCore源码地址。可以看到WebKit有两个版本,WebKit-7604.1.38.0.7和WebKit2-7604.1.38.0.7,前者是UIWebView的,后者是WKWebView的。

解压WebKit-7604.1.38.0.7。用Xcode打开工程文件,工程名叫WebKitLegacy,这个命名太形象了,WebKit的遗产。苦于各种历史原因,公司项目还停留在UIWebView的阶段,心塞。
在WebStorageManager.m类中可以看到关于Local Storage保存路径的定义,路径是Library/WebKit/LocalStorage/。
1 | static void initializeLocalStoragePath() |
解压WebKit2-7604.1.38.0.7,路径定义在WKProcessPool.mm类中,路径是Library/WebKit/WebsiteData/LocalStorage/。
1 | + (NSURL *)_websiteDataURLForContainerWithURL:(NSURL *)containerURL bundleIdentifierIfNotInContainer:(NSString *)bundleIdentifier |
至此关于UIWebView和WKWebView的存放路径我们已经能够确定了,那么文件名是怎么定义的呢,这要看WebCore的源码了,在SecurityOriginData.cpp中定义了文件名命名规则。
1 | String SecurityOriginData::databaseIdentifier() const |
从上面代码我们可以得出结论,如果是file协议的url,文件名定义为file__0,否则会根据它的url来生成一个文件名。
在跟代码的时候,发现UIWebView会把Local Storage的存储路径存在UserDefault里,存储的Key是WebKitLocalStorageDatabasePathPreferenceKey(定义在WebPreferenceKeysPrivate.h)。在文件WebPrefences.mm中可以找到相关代码
1 | - (NSString *)_localStorageDatabasePath |
Local Storage存在的问题
在查询资料的过程中,发现了很多Local Storage的缺陷,有一篇关于Local Storage的论文可以参考。有以下几点:
- 不要用Local Storage来做持久化存储,在iOS中,出现存储空间紧张时,它会被系统清理掉;
- 不要用Local Storage来存大数据,它的读写效率很低下,因为它需要序列化/反序列化
- 它有5M的大小限制
总结起来就一句话,不要滥用Local Storage。有很多替代方案,比如https://github.com/TheCocoaProject/cordova-plugin-nativestorage
参考资料
https://github.com/wootwoot1234/react-native-webkit-localstorage-reader/issues/4
https://blog.csdn.net/shuimuniao/article/details/8027276
https://stackoverflow.com/questions/26465409/restore-localstorage-data-from-old-cordova-app/49604587#49604587
https://stackoverflow.com/questions/9067249/how-do-i-access-html5-local-storage-created-by-phonegap-on-ios/49604541#49604541
https://issues.apache.org/jira/browse/CB-12509